
Le numérique
conçu pour tous
Accessibilité et équité

Conception sur mesure
Nous vous aidons à choisir les meilleurs outils pour votre projet spécifique.
Des outils numériques personnalisés (internet, réseaux sociaux, courriel).
Sites internet / Publicités par courriel / Campagnes sur les médias sociaux
Optimisation des moteurs de recherche
HTML / CSS / JavaScript / jQuery / PHP / WordPress


Notre processus
Chaque nouveau projet requiert une série d'étapes spécifiques.
Rechercher
- Analyse de la compétition.
- Analyse des données.
- Ateliers laboratoires. Sondages
- Mener des entrevues d’utilisateurs.
- Carte d’empathie : Synthèse des propos pensées et ressentis d’un utilisateur = Vision des besoins utilisateurs.
Définir - Identifier
- Parcours utilisateur.
- Témoignages d’utilisateur.
- Personas.
- Maquettes préliminaires.
- Plan de site
Créer
- Idées de conception
- Esquisses
- Aperçu conception finale
- Charte graphique.
- Maquettes finales.
Tester - Vérifier
- Tests d’assurance qualité.
- Tests auprès des utilisateurs.
- Révision du contenu.
- Révision du référencement.
- Améliorations et changements.
Mettre en ligne
- Application des demandes en référencement.
- Formation.
- Mise à jour après lancement.
Recherche
Par le biais d'analyses comparatives, d'enquêtes et d'entretiens avec les utilisateurs, nous identifions les éléments et les fonctionnalités qui raviront l'utilisateur.
S'il s'agit d'un produit existant, identifiez les problèmes à améliorer.
Comprendre comment l'utilisateur utilisera le produit.
Déterminer les besoins des utilisateurs.


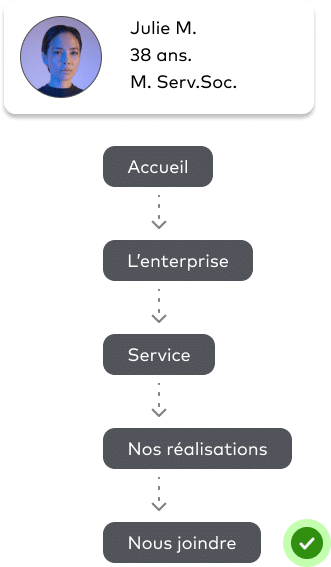
Définir
Nous définissons qui est l'utilisateur principal et déterminons les différentes façons dont il se déplacera sur le site. Nous créons des maquettes en vue de les tester et les adaptons en fonction des commentaires des utilisateurs et des autres intervenants.
Créer des personas d'utilisateurs
Déterminer les parcours utilisateurs à tester
Architecture de l'information et plan du site
Des maquettes simplifiées pour tester les idées
Implantation d'une nouvelle version basée sur le résultat des essais auprès des utilisateurs
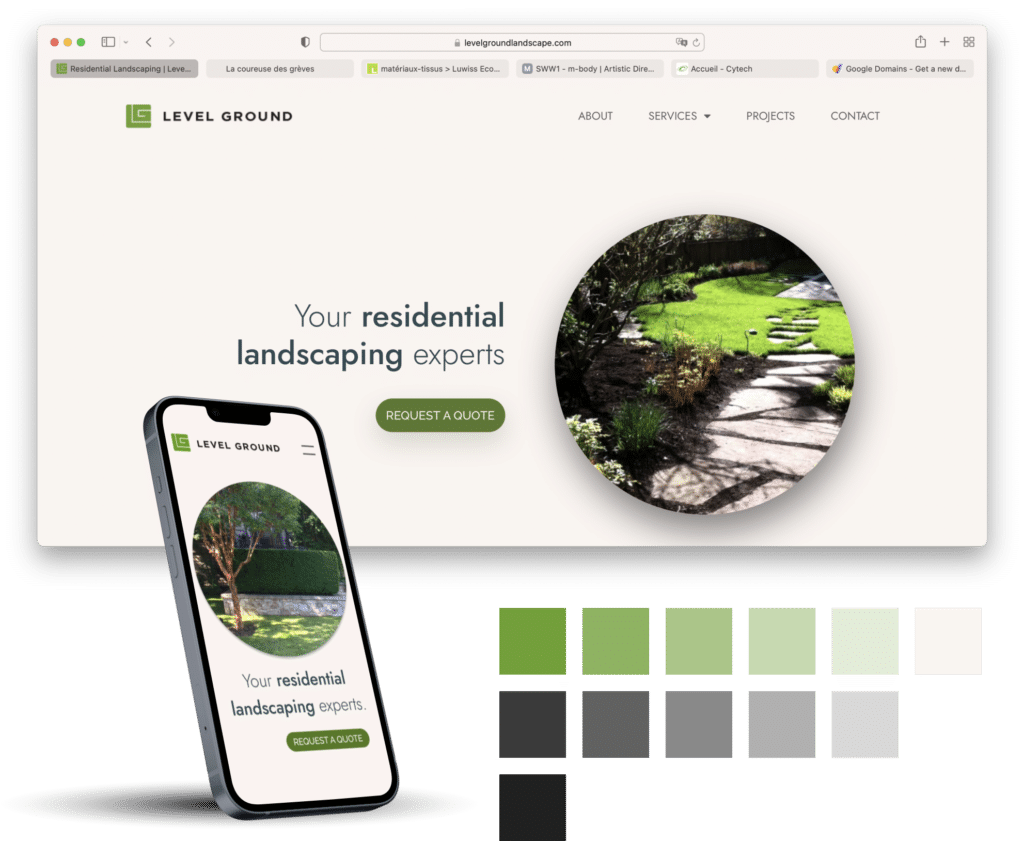
Créer
Nous déterminons les couleurs, les polices de caractères, les images et nous créons des maquettes et des prototypes très précis pour les tester et les faire valider.
Nous déterminons l'aspect et la composition du site web
Nous créons des conceptions très détaillées de toutes les pages pour les mettre à l'essai.
Nous créons une charte graphique pour faciliter les prochaines mises à jour.
Prototypes de parcours utilisateur à expérimenter.
Implantation d'une nouvelle version basée sur le résultat des essais auprès des utilisateurs


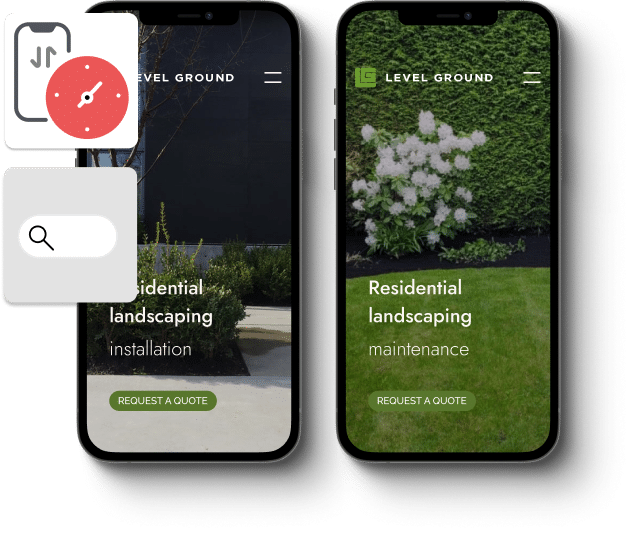
Tester
Nous effectuons un test complet du site web finalisé avant de le mettre en ligne 'live'.
Contrôle de qualité assuré
Contrôles de performance des pages dans Google.
Analyse de l'optimisation des moteurs de recherche.
Site web en ligne
Nous soumettons le site web à tous les moteurs de recherche pour qu'il soit indexé. Nous formons les clients sur toutes les fonctionnalités qu'ils souhaitent gérer par eux mêmes.
Les soumissions des moteurs de recherche
Formation
Publier des mises à jour en direct.