
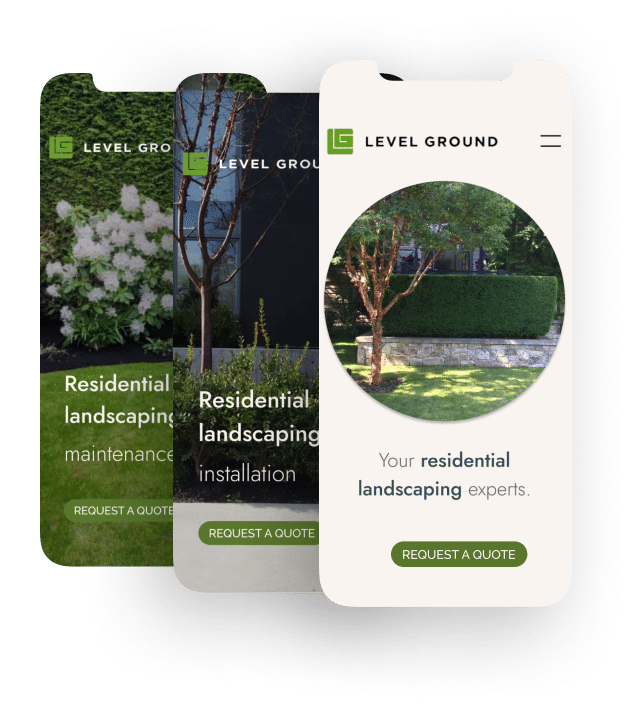
Designed to enhance
user experience
Accessibility + Equitable

Custom built
We help you choose the best tools for your specific project. Easy updates. Self-managed options.
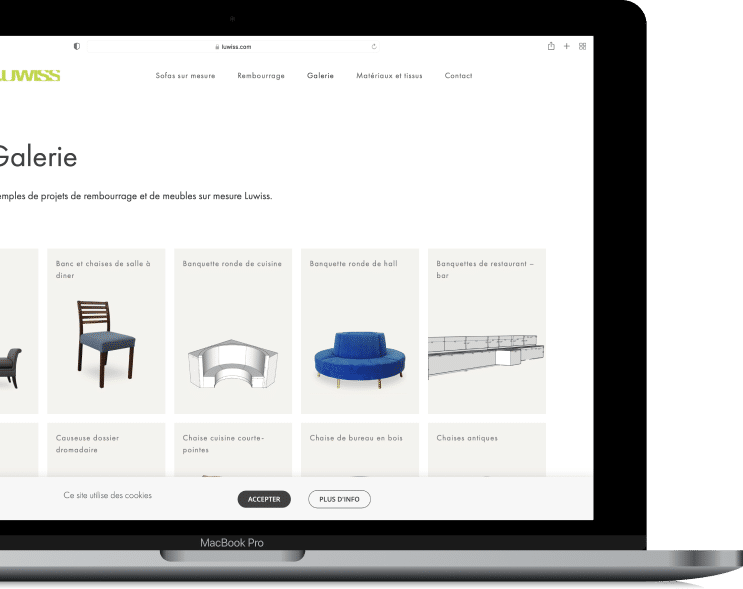
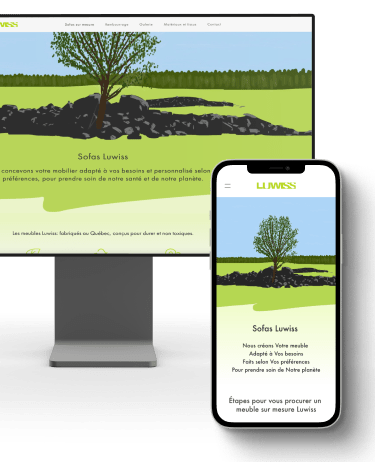
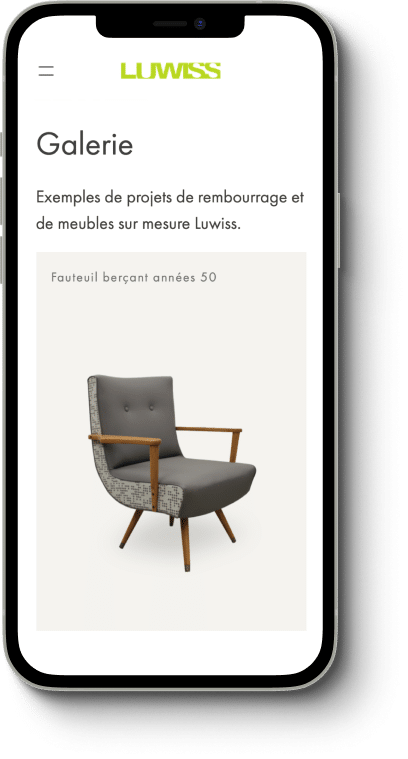
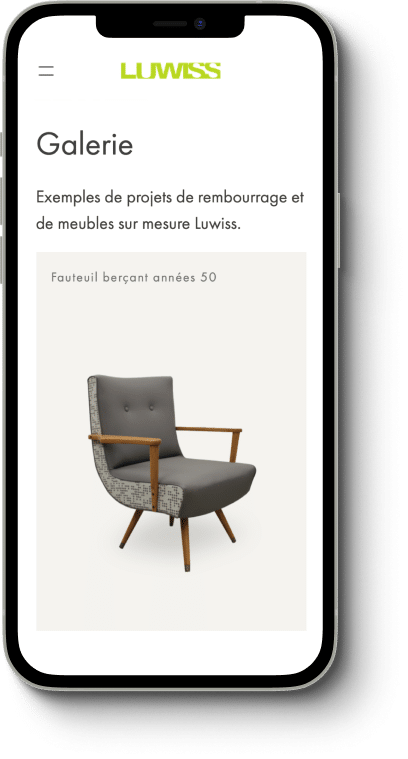
Custom designed digital assets
Websites / Email marketing / Social campaigns
Search Engine Optimization
HTML / CSS / JavaScript / jQuery / PHP / WordPress


Our process
Every project follows a series of steps.
Research
- Competitive analysis
- Data analysis
- Surveys
- User interviews
- Empathy maps
Define
- User journeys
- User stories
- Personas
- Lo-fi wireframes
- Sitemaps
Design
- Ideate
- Sketches
- Hi-fi designs
- Style guide
- Hi-fi Prototypes
Test
- QA Testing
- User testing
- Content review
- SEO review
- Iterations
Launch / "Live"
- Submissions
- Training
- Post ‘live’ updates
Research
Through comparative analysis, surveys and user interviews we identify elements and features that will delight the user.
If an existing product, identify the problems to improve
Understand how the user will use the product
Specify the users needs


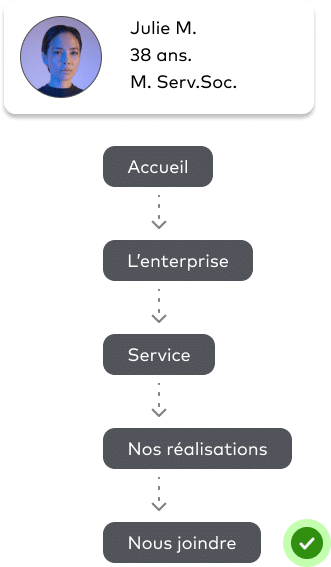
Define
We specify who the primary user is and determine the possible ways they will move through the website. We create wireframes for testing and iterate based on user and stakeholder feedback.
Create user personas
Determine user journeys for testing
Initial information architecture (IA) and sitemap
Lo-fi wireframes to test ideas
Iteration based on user testing feedback
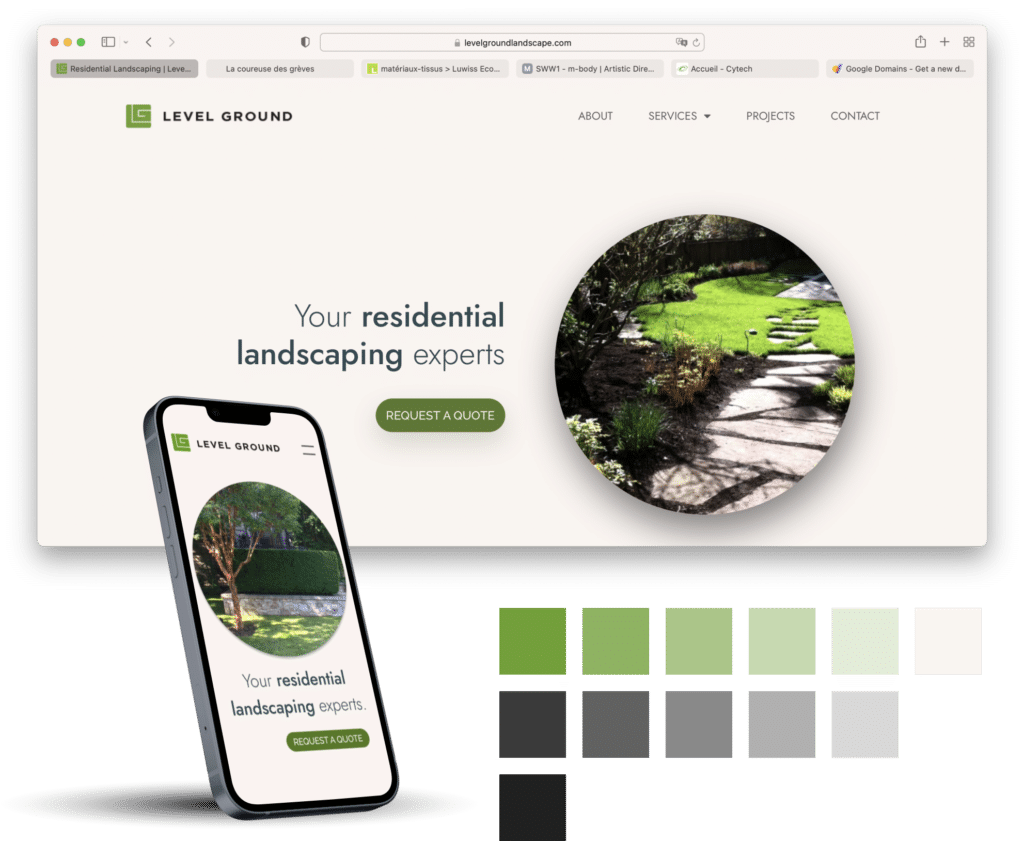
Design
We determine the colours, fonts, and images and create hi-fidelity mockups and prototypes for testing and sign off.
We determine the look and feel of the website
We create hi-fidelity designs of all pages for testing
We create a style guide to speed future updates
User journey prototypes for testing
Iteration based on user testing feedback


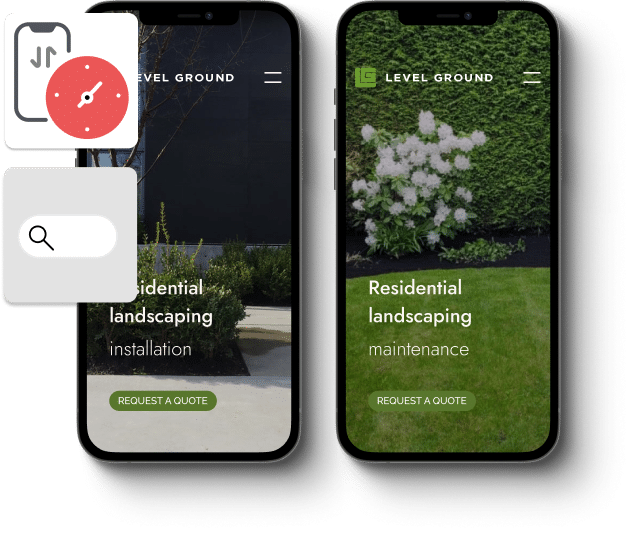
Testing
We complete a thorough test of the completed website before going 'live'.
Quality Assurance testing
Google page speed tests
Search engine optimization review
Website 'live'
We submit the website to all search engines for indexing. We train clients on any features they want to self manage.
Search engine submissions
Training
Post 'live' updates