
case study
Luwiss is an eco focused furniture manufacturer.
Locally crafted, non-toxic, and build to last.
Objectives
Uncover business opportunities during our regular collaboration and competitive analysis that keeps luwiss at the front of their sector. By watching for trends in analytics and iterating faster than their competitors, luwiss has been able to fill an important niche in the emerging eco furniture manufacturing sector. We initially focused on SEO, getting Luwiss ranked #1 for their chosen search terms, which helped build their brand awareness. Now that Luwiss is well established, we are focused on converting visitors into clients thru micro refinements to their web assets.
One advantage of being a small manufacturer is that you can adjust your focus quickly to take advantage of opportunities as they present themselves.
Digital assets in harmony with company goals
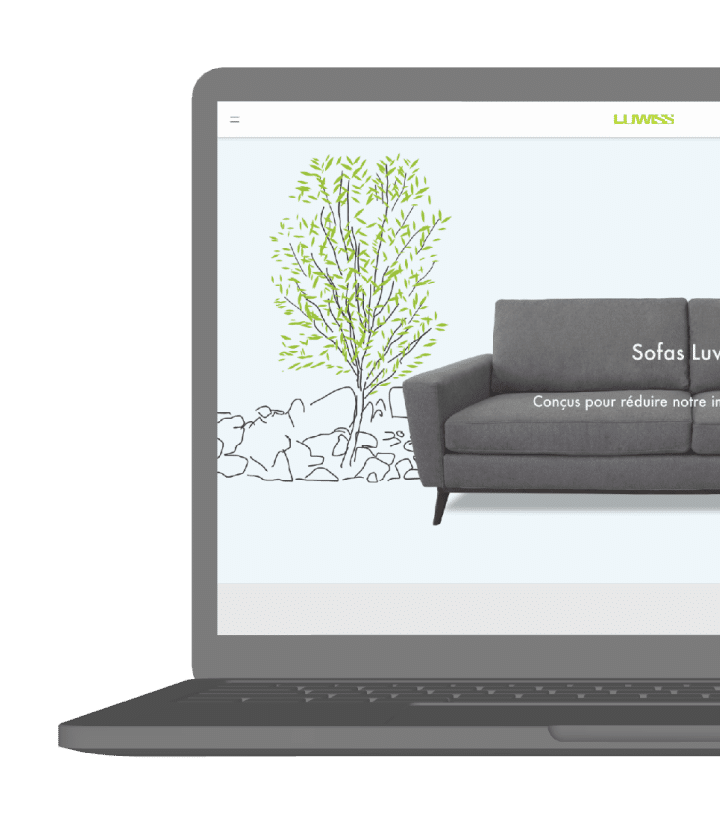
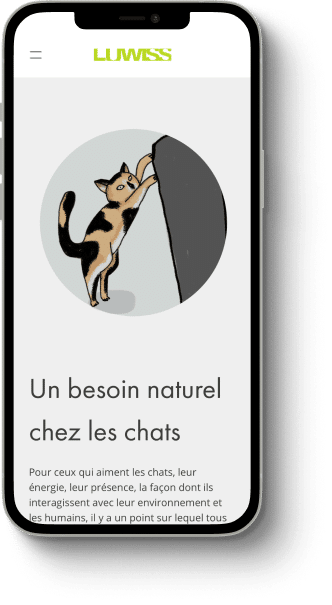
Create a more user friendly product story with improved navigation
Fully responsive website built with WordPress CMS
Refine and improve SEO
Uncover business opportunities during our regular collaboration and competitive analysis that keeps luwiss at the front of their sector. By watching for trends in analytics and iterating faster than their competitors, luwiss has been able to fill an important niche in the emerging eco furniture manufacturing sector. We initially focused on SEO, getting Luwiss ranked #1 for their chosen search terms, which helped build their brand awareness. Now that Luwiss is well established, we are focused on converting visitors into clients thru micro refinements to their web assets.
One advantage of being a small manufacturer is that you can adjust your focus quickly to take advantage of opportunities as they present themselves.
Services
website design
ux/ui
prototyping
content strategy
wordpress cms
seo

phase 1
Research
Empathise with the user, define problems, and propose solutions.
Review business analytics
Competitive audit
Journey maps
Personas
User testing
phase 2
Prototyping
Empathise with the user, define problems, and propose solutions.
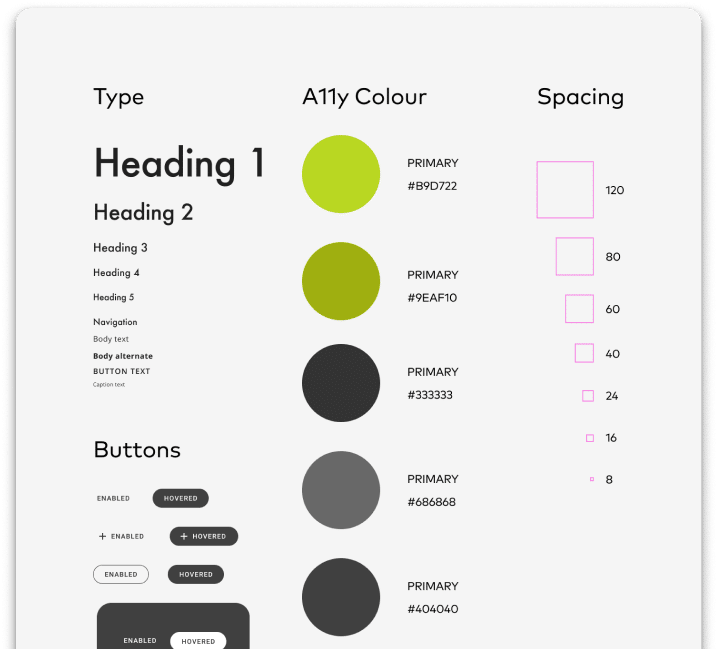
Design system + components
Lo-fi mockups in Figma / Adobe XD
Hi-fi mockups in Figma / Adobe XD
User journey prototypes for testing
Iteration based on user testing feedback
+



Design system for
rapid iteration
phase 3
Unique traits
Stand out from your competitors
3D AR models clients can see in their room
phase 4
Programming + Live
Iterat on all of the details until they are perfect.
Set up WordPress
Create components and template for reusability
Check SEO/Redirects
Check for Google Page Speed / Page Experience
Beta testing
"Live" & Submissions (Google, Bing, etc..)
Training